0
Hey everyone,
Great component! However I have an issue. As you know the component auto fills to whatever width you have on your main body (or whatever you main is).
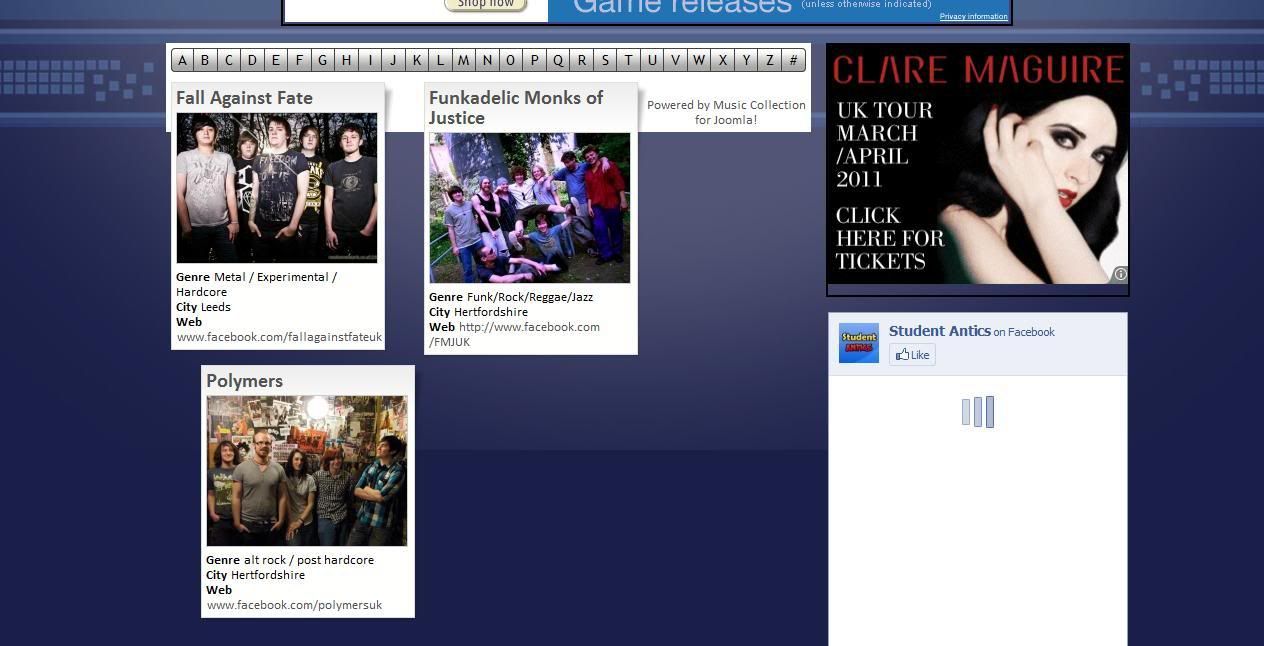
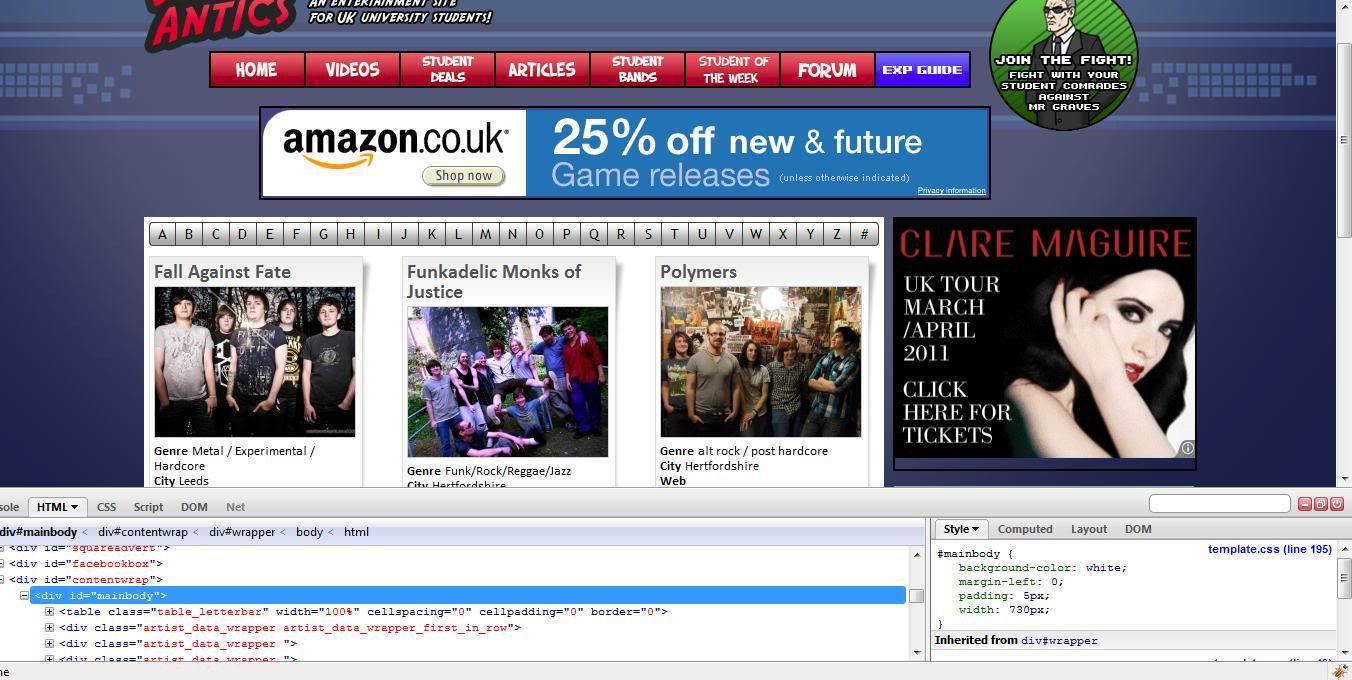
So I want to have space for 3 artists going across however my main body is too narrow. It currently looks like this:

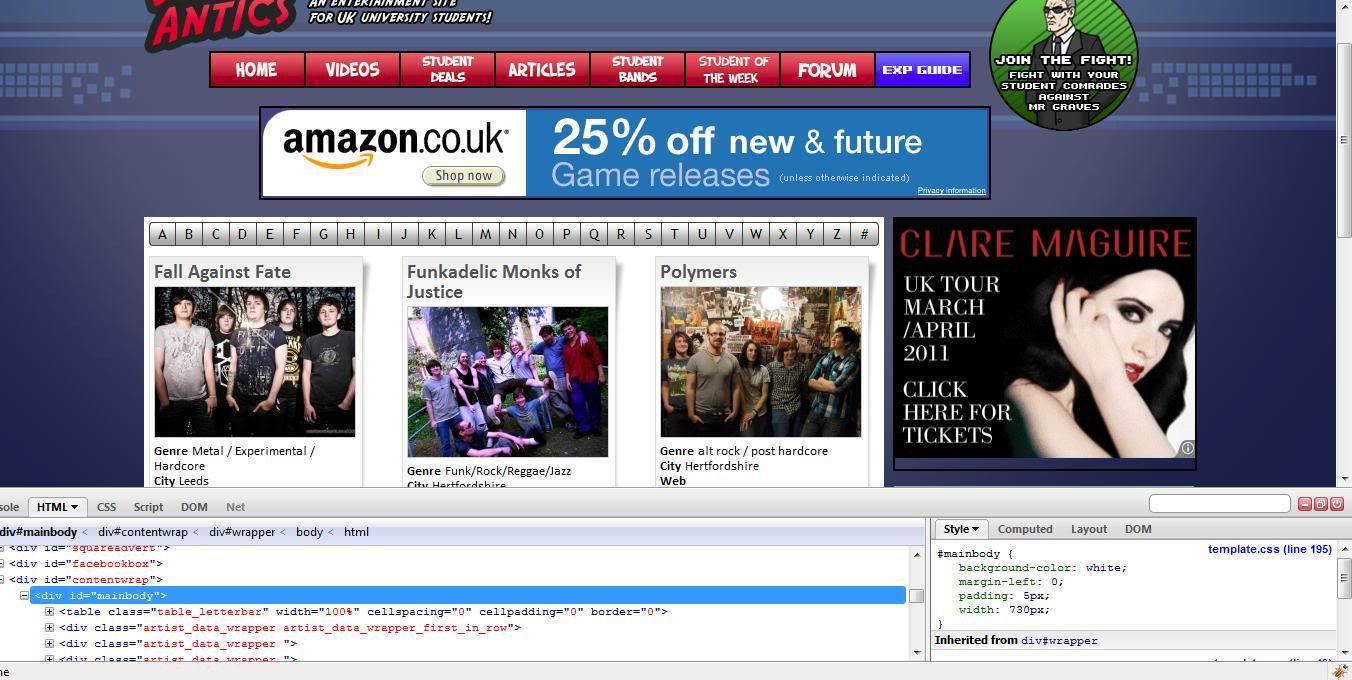
So obviously I would just use a page class suffix and change the width / move modules around on that page only to make it look something like this:

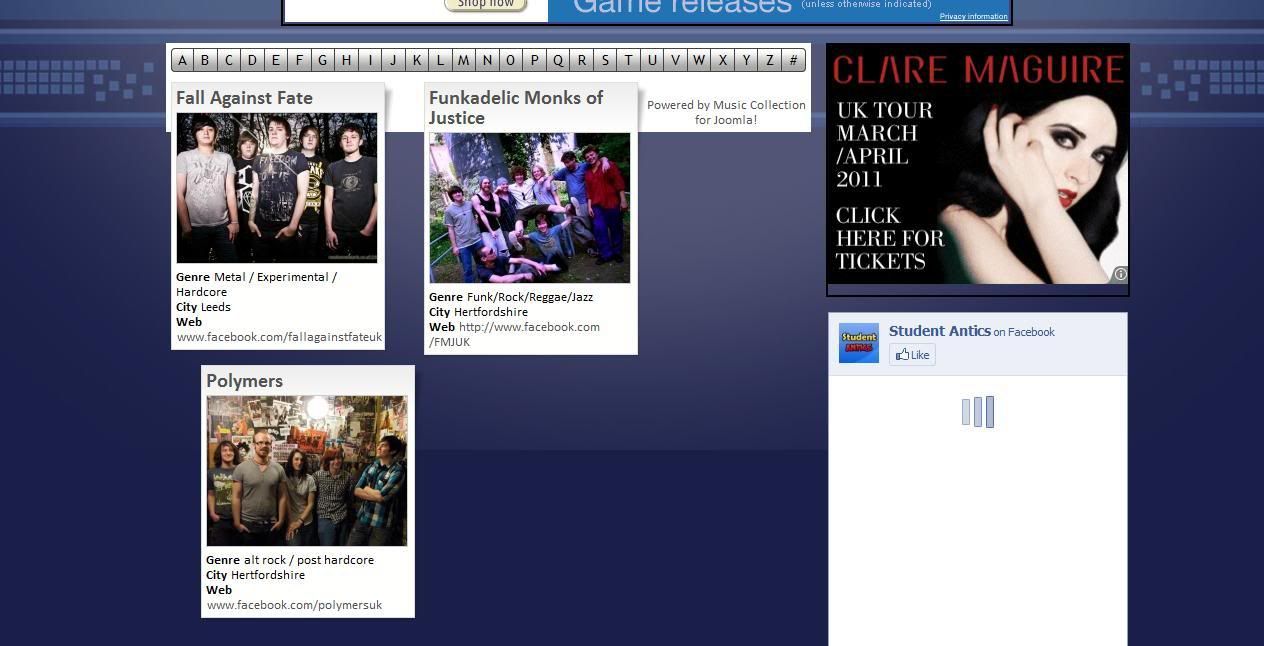
Perfect! - But wait no, because the page is selected as a component and not an article/blog, the page class suffix doesn't seem to work:

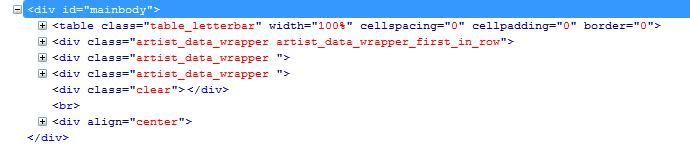
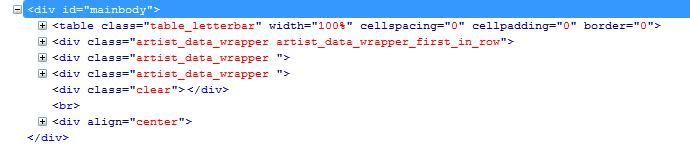
So close! The work around would be to just CSS style the component itself and make the background white and just cover up the main body. However there doesn't appear to me a main CSS code that I can do that with:

So, can you help? Is there a way to get a main CSS for the whole component on that page? Is there a way to get page class suffix to work? (easiest way)
Great component! However I have an issue. As you know the component auto fills to whatever width you have on your main body (or whatever you main is).
So I want to have space for 3 artists going across however my main body is too narrow. It currently looks like this:

So obviously I would just use a page class suffix and change the width / move modules around on that page only to make it look something like this:

Perfect! - But wait no, because the page is selected as a component and not an article/blog, the page class suffix doesn't seem to work:

So close! The work around would be to just CSS style the component itself and make the background white and just cover up the main body. However there doesn't appear to me a main CSS code that I can do that with:

So, can you help? Is there a way to get a main CSS for the whole component on that page? Is there a way to get page class suffix to work? (easiest way)
Responses (3)
-
Accepted Answer
-
Accepted Answer
0hello!!
first: my apologies for the big delay on the answer... I totally missed this post... SORRY!!!!!!!!! :S :S :S
what you need can definitely be solved just using CSS.
have you looked into the featured_artists.css file?
you can definitely solve it by adjusting width and such in the CSS file.. but it is also true that in this module, an image is used for the "background" image (to give it that cool shadow), so if you are going to make the artists smaller, then you may need to resize that image using photoshop or such...
do you know what I mean?
Germi -
Accepted Answer
Your Reply
Please login to post a reply
You will need to be logged in to be able to post a reply. Login using the form on the right or register an account if you are new here.
Register Here »