User interface
Calendar Planner user interface is responsive, intuitive, JavaScript-built and easy to use for the front-end user.
I has been designed to let you focus on your content, and the views are beautiful and very easy to use. There are 5 main view layouts that you can use in Calendar Planner:
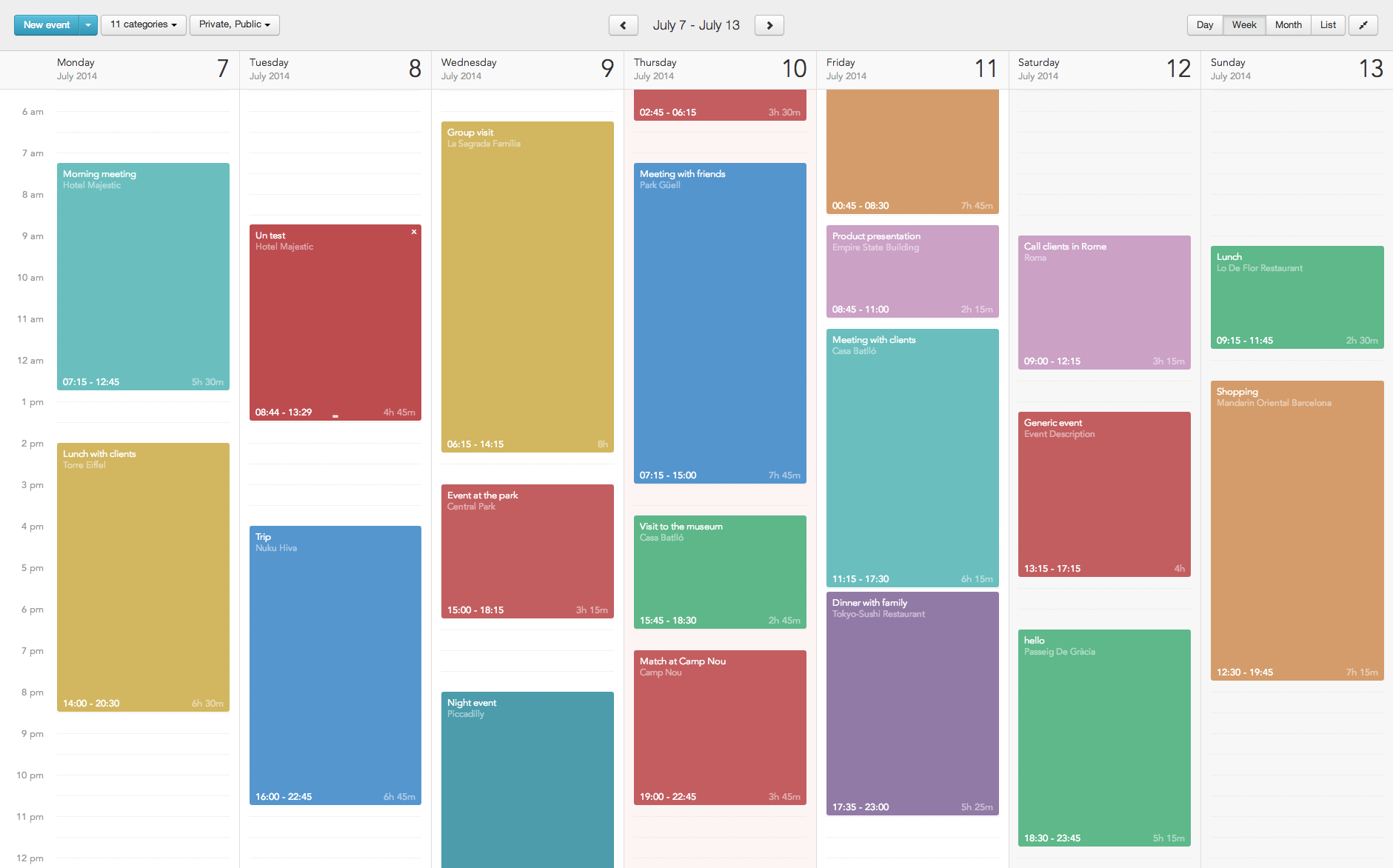
Week view
Shows the 7 days of the week in super-nice interface, where the focus is on the colorful events of each day. You can define basic paramters like which day the week starts on, and you can switch weeks with the top arrows.
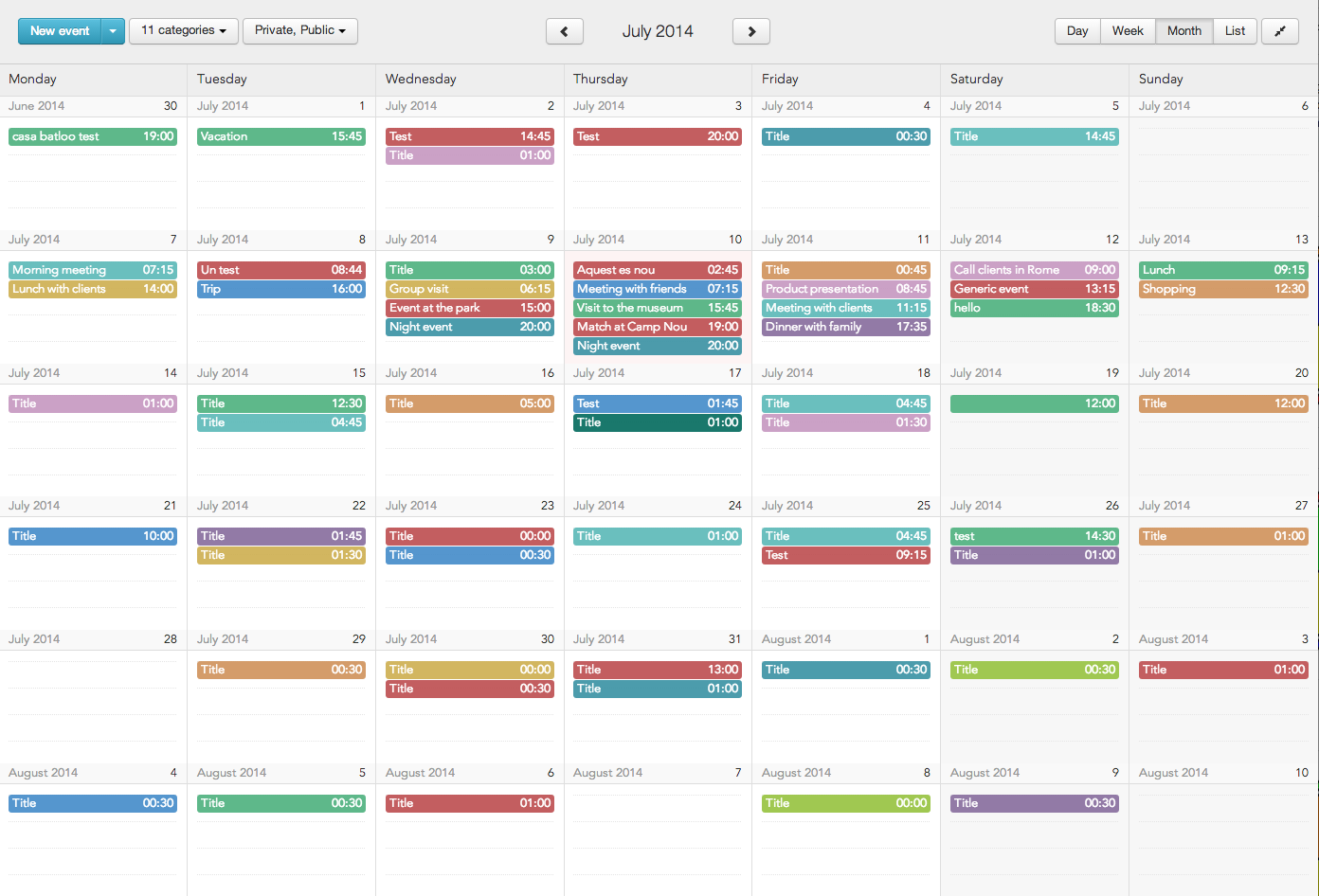
Month view
Shows a calendar's month view where you can see the events of each day in a small colored div. Navigate through months using the arrows on top, click on events for more information.
Day view
Show only one day, to see what's the agenda for that day. Scroll through days using the arrows, click on events for more information, etc.
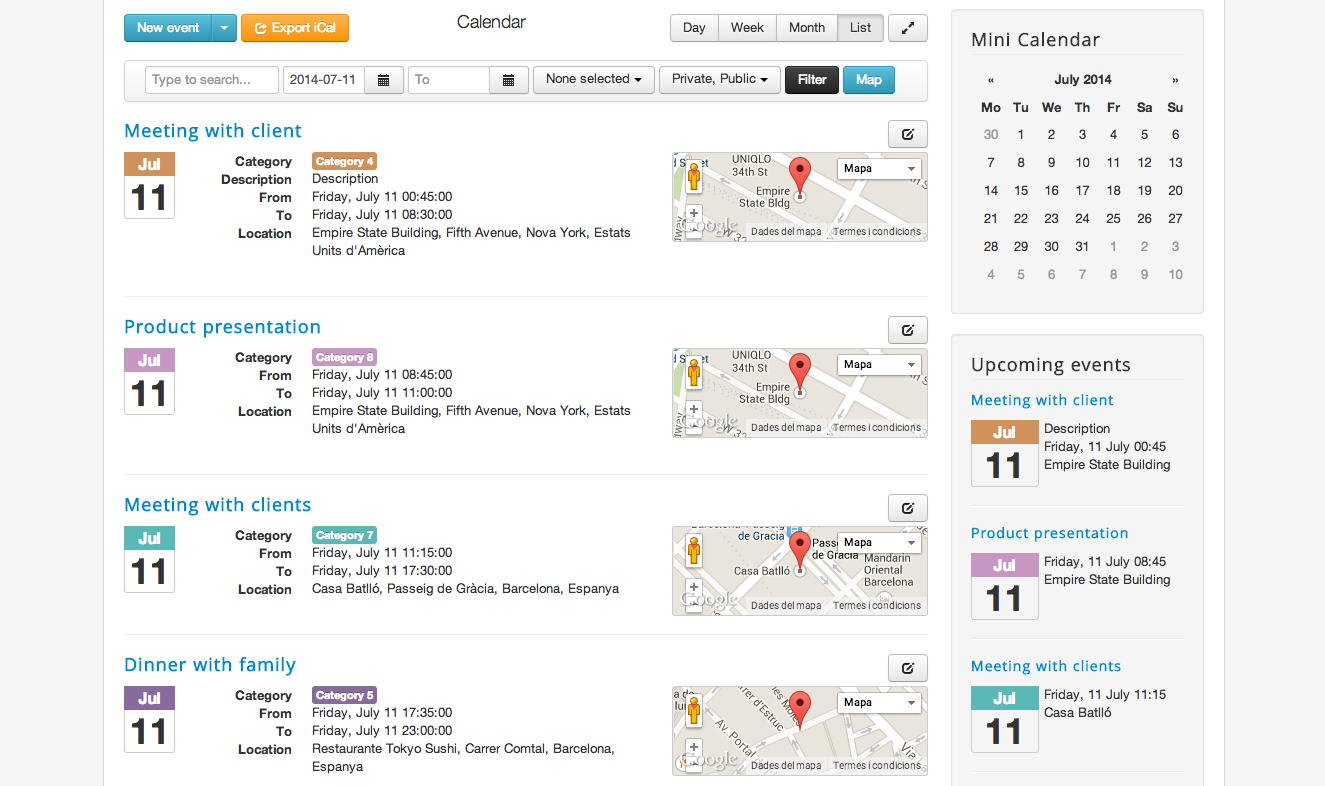
List view
Show all the events in a list view, with a search bar where you can filter results by date, category, title or even access restrictions.
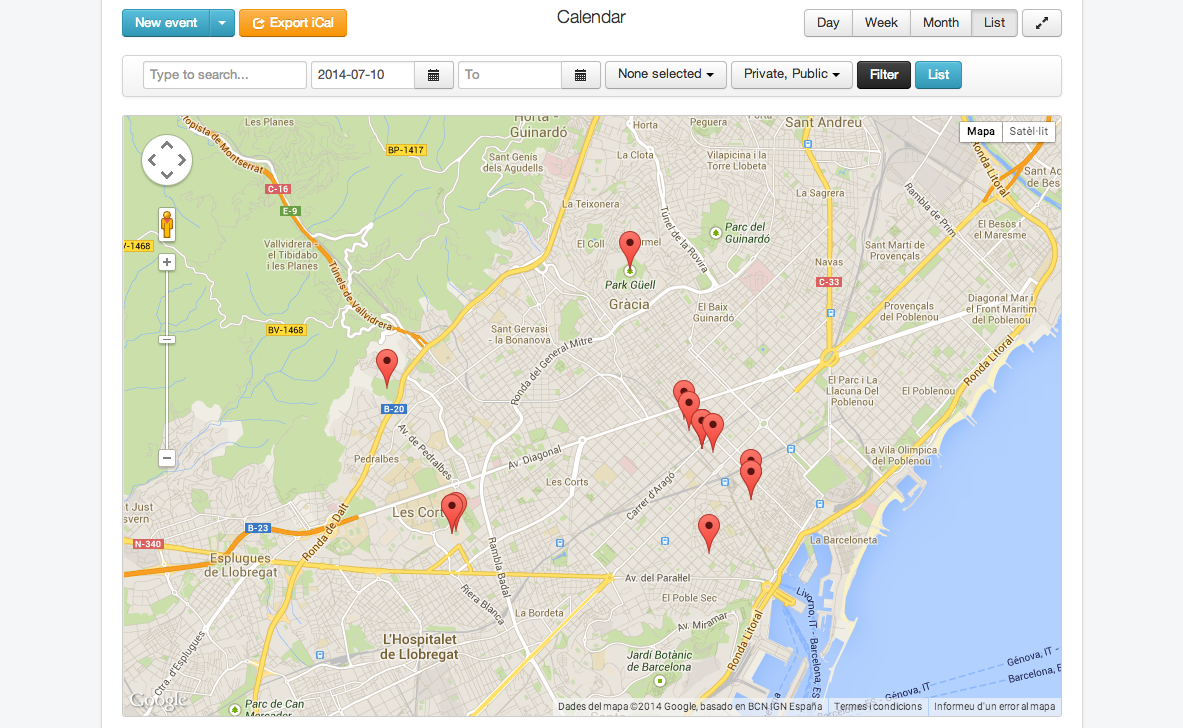
Map view
Show all the events in a map view, with a search bar where you can filter results by date, category, title or even access restrictions. The event locations will be marked with pins on the map.